软件原型设计工具
0. 开始之前
在软件原型开始设计之前,我们需要整理好软件设计的思维。当我们完成原型的初步设计之后,就可以开始设计和验证想法。在软件原型开始设计之前,我们需要明确几个想法。
- 这个软件最终会运行在什么样子的终端设备上
- 需要多久的时间来完成初步的设计
- 需要什么样的保真度
1. 常见的软件原型设计工具
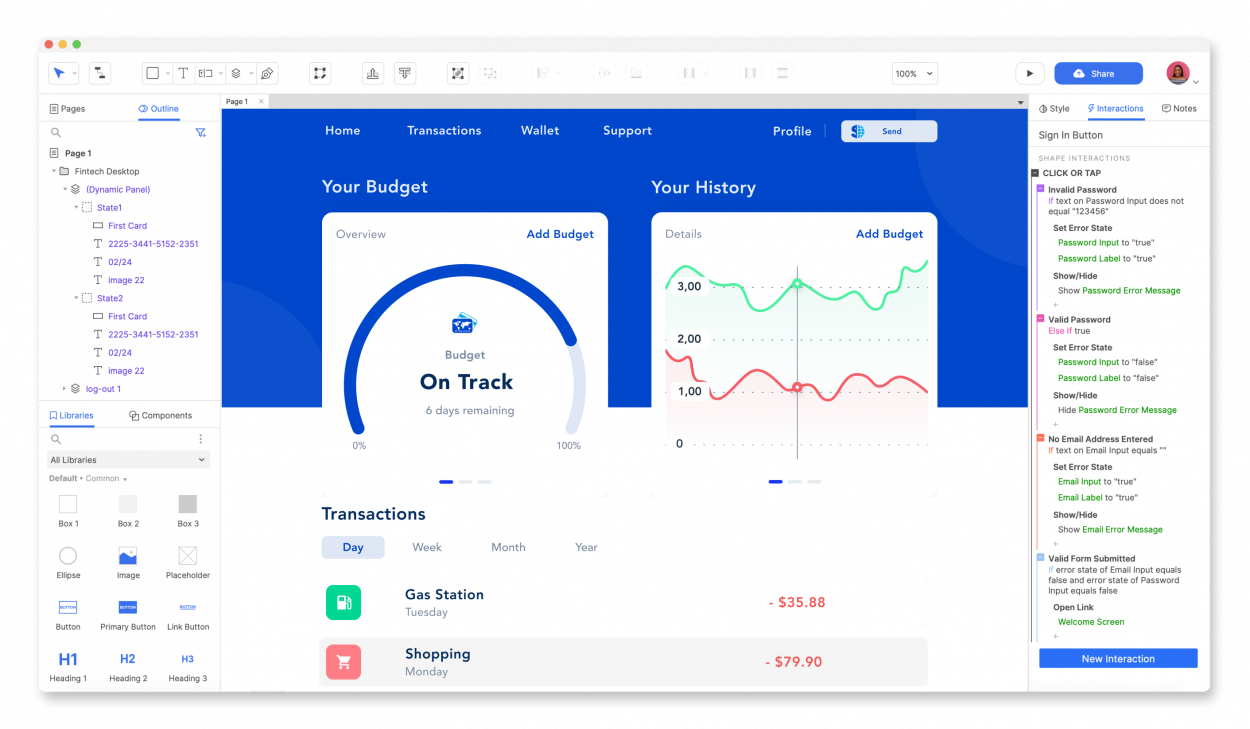
1.1 Axure RP
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理

功能特色:
- 支持交互设计
- 生成规格说明文档
- 输出HTML原型
- 版本控制管理
- 支持多人协作设计
- 母版功能
- 支持动态面板和复用模板
收费模式:30天免费试用
适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型
1.2 墨刀

使用墨刀可以快速设计软件原型
特色功能:
简单的拖拽,即可快速完成产品设计,将更多的时间留给思考
尺寸灵活,创作不受限,适配各类移动产品、网页设计、后台管理、小程序、活动原型….
支持制作高、低保真原型,不论是工作交流,还是客户展示,都能完美满足团队需求
便捷的操作体验快速完成设计想象,功能相当强大,让你轻松应对需求
全中文支持,还能与其他工具无缝对接,串联起工作的每个场景
贴心的标注信息,便捷的切图下载,产品开发直接快人一步
墨刀主要是面向中国地区的使用者,能够通过简单快速的网页端工具完成原型的设计。
但由于是网页端程序,在工作时必须使用互联网连接。
1.3 除此之外
在选择不同的原型工具开始工作之前,先问问自己:
- 我需要什么样的工具来完成什么样的工作
- 我擅长使用什么样的技术
- 我是否应该花时间去学习一个新的工具
除了上述提到的Axure RP和中国地区常用的墨刀,还有许多alternatives
- Principle
- Adobe After Effects
- Raw HTML/CSS/JS
- Flinto
- Origami
- Phonegap
- Xcode
- Framer
例如,如果我已经是一个会写前端代码的前端设计师了,我为什么不用我更擅长的HTML/CSS/JavaScript呢?
我已经是一个iOS软件开发者了,我为什么不使用Xcode Storyboard呢?
如果我已经是一个视频剪辑师了,我为什么不用Adobe After Effects呢?
如果我已经是一个平面设计师了,我为什么不用Adobe Photoshop/Illustrator呢?
如果我什么都不会,我为什么不拿一张纸和一支笔呢?
1.4 谁比较好呢
Axure是是历史悠久的产品经理必备工具,功能齐全,交互方式多样,模板资源最丰富,基本上你想要的效果都可以实现,适合在制作PC端软件,尤其是一些针对偏B端的产品,有着明显的优势。
而且相比较墨刀,可以离线工作。缺点吗?当然也有,就是前期稍微学习成本相对于来说上手难一点,不过也比较简单。只要用心也很快可以学会。
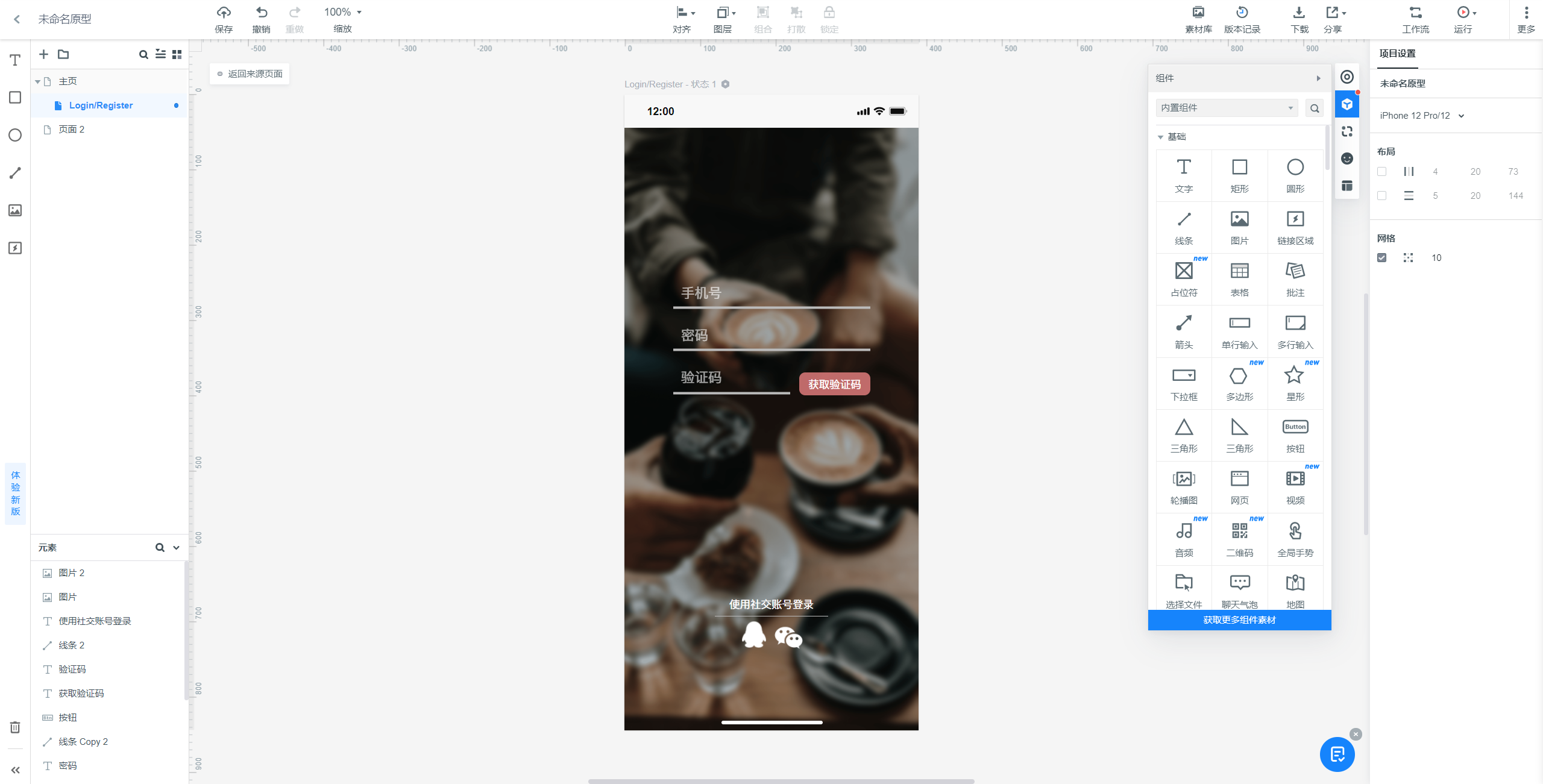
2. 做一个Demo
这是使用墨刀新建一个项目的首页布局,左侧是页面的树状结构,右侧是控件仓库和控件设置。
中间的工作区可以根据需要进行缩放和移动
左下角“元素”是类似Photoshop的图层功能,能够看到当前页面中的控件和对应的上下层关系
- 主页面

- 登录页面

由于只是Demo,只是简单的做了两个页面。但可以发现,墨刀有着很鲜明的特点。
首先是基于网页的设计,让墨刀能够在浏览器中工作,使用者只需要在浏览器中登录账号就可以像在本地一样使用墨刀,墨刀也提供了许多模板给用户快速搭建针对特定场景的应用原型,让用户可以关注在自己的业务逻辑上。
但在我简短的使用中,有一个非常明显的缺点暴露出来。正是由于墨刀基于网页的设计,它的高级控件编辑功能是缺失的。
例如Demo中的背景图,我是在图片网站Unsplash下载的图片
three person holding mug and glass with beverage inside photo – Free Coffee Image on Unsplash
但将图片上传后,墨刀并不能让我很方便的对其进行编辑,只能进行基本的裁剪。如果我想将其进行高斯模糊等处理,墨刀就无能为力了。
在本Demo中的图片我使用了Photoshop进行高斯模糊处理,导出后再上传至墨刀。
3. 结语
市面上有这么多原型设计工具,关键是,你应该专注于你的设计而不是工具。
你需要沟通什么、展示什么、测试什么?你需要建立怎样的模块?需要什么程度的保真?
当你专注于原型所需要的目标时,你就知道你要采用何种工具了。最后,每个人都应该有广泛的原型工具使用经验。当你需要它时,你马上就可以上手。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!