在Windows中使用Hexo编写博客
0. 前言
算是一篇Hello World吧。这一次的博客搭建是我第三还是第四次搭博客了,经历了从最开始的VPS上的宝塔面板+WordPress,到Github Pages套上CDN和自建图床,再到现在这个搭建在Gitee Pages上的博客,每次写博客都是半途而废。希望这一次能够坚持写下去。
之前还在还是做了个Docker跑的Hexo,再到之后的WSL+Hexo,还觉得能够直接访问端口很舒服。后来发现还是在Windows里边直接搭建Hexo比较舒服。
平平淡淡才是真
记录一下Windows下边简单搭建Hexo的过程
1. 安装Node.js
Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时。
在Windows上的安装很简单,一路Next即可
默认安装路径为C:\Program Files\nodejs安装器会自动添加到PATH环境变量中
1 | |
其中npm是NodeJS的包管理器
打开Powershell查看PATH配置是否正确
1 | |
得到以上回显则NodeJS和npm已正确配置
2. 切换镜像源
在国内特殊的网络环境下,使用npm安装NodeJS模块偶尔会慢到令人怀疑人生
淘宝提供了NPM镜像
- 淘宝NPM镜像提供了名为
cnpm的模块来默认使用国内镜像
1 | |
- 在Linux或macOS里可以也可以使用设置alias的方式来使用淘宝npm镜像
1 | |
设置npm registery
npm config set registry https://registry.npm.taobao.org
安装nrm 管理,安装这个的前提是能确定链接到现在的镜像地址:
1
npm install -g nrm待安装完nrm 之后,通过nrm 管理镜像的地址,一条命令切换,如:
1
nrm use taobaonrm 除了淘宝站点镜像之外还有其他的,可以使用一下命令查看:
1
nrm ls
3. 安装Hexo
Hexo需要安装Node.js和Git才能正常工作
在Windows下直接安装即可自动配置PATH,安装好后Powershell可看到回显
1 | |
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | |
4. 配置Hexo
也可以自行参照Hexo文档
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | |
新建完成后,指定文件夹的目录如下:
1 | |
在_config.yml文件可以更改博客的配置
具体可参考官方文档
更改配置并保存后,可在博客目录下运行
1 | |
本命令会在 http://localhost:4000/ 运行一个实时渲染的http服务,更改博客的配置后保存可在页面中直接看到效果
5. 部署Hexo
你可以使用Github Pages或类似的服务,如Gitee Pages或GitLab Pages,也可以自行搭建VPS使用nginx、caddy、uhttpd等提供http服务,也可以使用CDN加速你的博客
在开始之前先在 _config.yml 中修改参数,一个正确的部署配置中至少要有 type 参数,例如:
1 | |
也可同时使用多个 deployer,Hexo 会依照顺序执行每个 deployer
1 | |
最后运行
1 | |
即可将生成的静态html文件push到对应的仓库中了
其它的例子:部署 | Hexo
6. 编写博客
Hexo使用markdown来编写文章,在博客文件夹下运行
1 | |
就会在source/_posts中生成文章名称.md
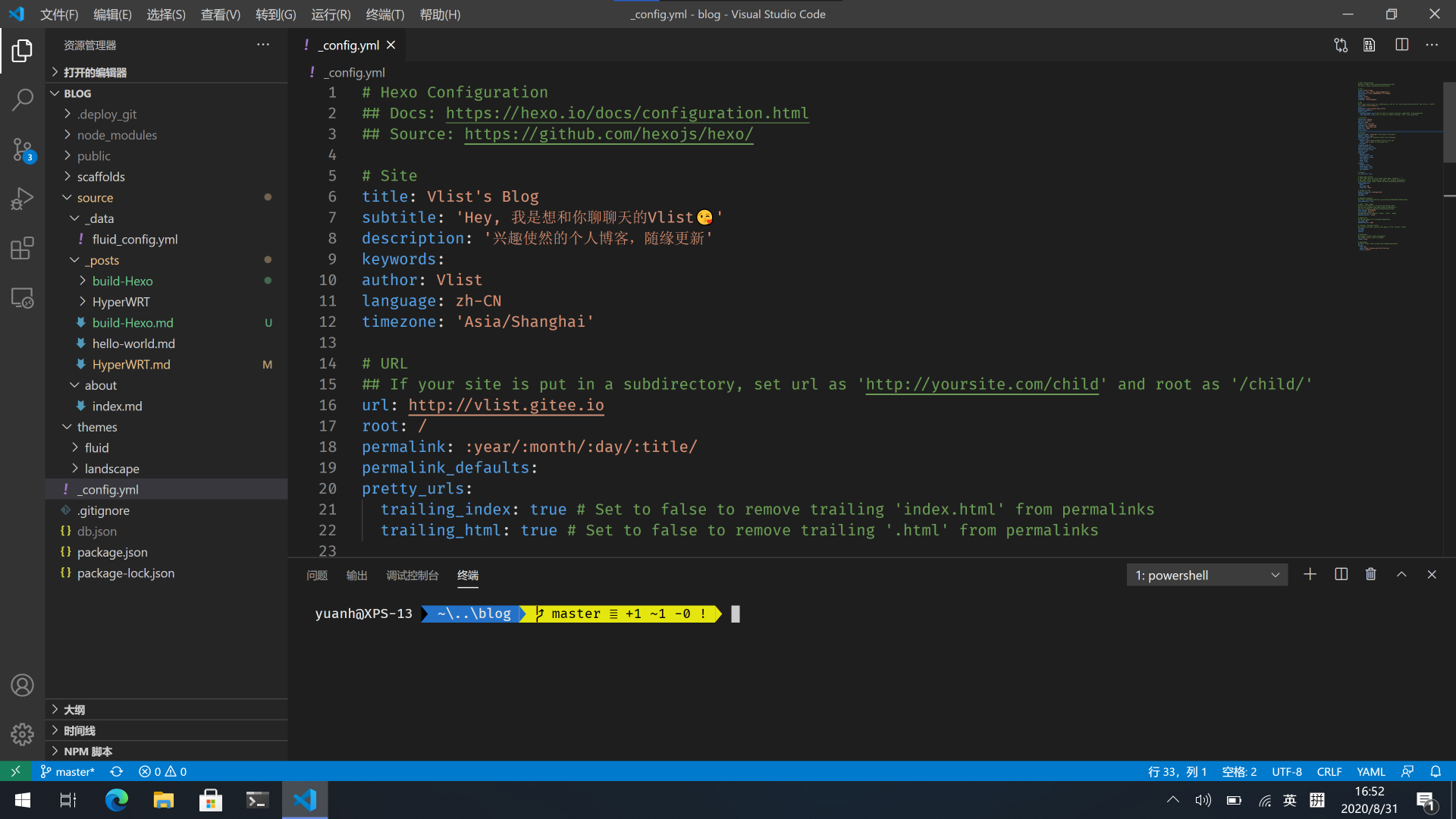
使用你喜欢的Markdown编辑器,例如Visual Studio Code或Typora直接编写md文件即可
保存后打开hexo server即可看到渲染完成的页面了
7. 我的编写环境
我比较喜欢用VSCode来更改配置文件或分支管理,用Typora来编写markdown文件


本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!